问: 当一个使用DevExpress 控件的网站被验证使用w3c的标记校验服务, 为什么结果显示它没有一个合法的XHTML布局?
答: 有可能你检查的网站使用了通过URI验证的选项。由于我们针对不同的浏览器(为了提供相同的界面风格)会渲染不同的布局,所以我们检查哪一个浏览器在努力去打开页面。但是,因为验证程序没有一个合适的用户代理字符串,所以我们不能正确的为它生成HTML代码。
将给你改正结果的唯一的选项是 通过直接输入验证 选项。你应该在一个所需要的浏览器中打开一个网页,然后打开它的源代码,复制代码到验证程序文本区域。
在 ASPxRoundPanel 不能通过 W3C验证 报告中可以检查到一个相似的问题。
问: 在本地电脑上一个页面看起来正常, 但在IE9/IE8浏览器上浏览部署的网站为什么它会崩溃?
答: 如果部署机器操作系统为带有IIS6的Windows Server 2003 ,这个问题是由于初始的IIS6有一个设置强制浏览器以兼容IE7的模式显示一个网页引起的。请看解释了这个设置的 Force IE7 Compatibility Mode in IE8 with IIS settings 这篇文章。如果配置了这个设置,我们建议你移除它来允许浏览器以它们的本地模式来显示一个网页。
Force IE7 Compatibility Mode in IE8 with IIS settings
There a ton of examples on the web of how you can force IE8 into IE7 compatibility mode using a meta tag in the header.
This tag needs to be first in the <head> (before any css):
<meta http-equiv="X-UA-Compatible" content="IE=7" />
That really stinks if you need to add that to a lot of pages or sites. It’s much easier just to add the header as real HTTP Header via IIS. This can be done via IIS 6 or 7.
IIS 6
Go to the website, bring up the properties for it, and click on the HTTP Headers tab.

Then, add a new header as below:

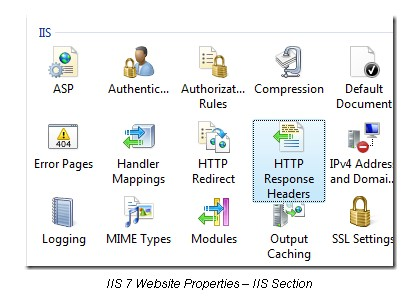
IIS 7
IIS 7 is much the same. Just go to the site and click on “HTTP Response Headers”.

hen, just add the header:

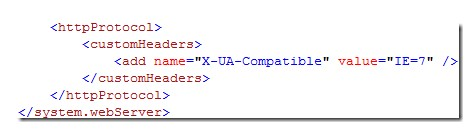
Incidentally, this just sets a value in the web.config, as below:

CIO之家 www.ciozj.com 公众号:imciow