关于互联网产品设计阶段的工作流程,近几年好像有了一个标准的模式,大家都按照这么一个大概的流程来工作,又好像没有标准,每个团队又不尽相同,有的简单粗暴,有的复杂细致 。之前工作过的几个东家工作流程都不是很合理,产生了很多经验教训。最近在馒头商学院回炉改造,又讲到这块,自己总结了一下感觉比较合理的工作流程,希望给一些小伙伴参考和启发。

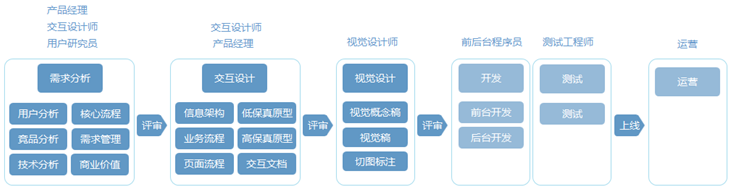
目前大部分的公司遵循的产品设计工作流程,涵盖工作岗位从产品经理,交互设计师,用户研究员,视觉设计师,前台开发,后台开发,测试,运营等等,当然具体到每个公司的人员配置不同工作环节也会有些出入,每个环节细分起来还有很多工作。下面说下产品经理和设计师为主要执行者的工作环节,开发运营阶段就不多讨论。
一、需求分析

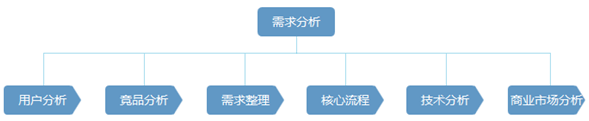
需求分析是一个烧脑的工作阶段,这个阶段需要产品经理,用户研究工程师,交互设计师,甚至公司各路大佬,市场、运营等各路人马参与,做大量的研究和提炼工作。一般通过用户分析,需求整理,竞品分析,核心流程设计,技术分析,商业市场分析等这么几个步骤,最终梳理出需求规划。工作流程顺序不一定,更多的是在交叉进行。
1、用户分析

一切产品都是建立在用户需求之上,一个产品必须能满足用户需求才有存在的价值,用户需求需要被发现和感知。规划产品时,不可绕过的第一步工作就是用户分析,用户分析其实很复杂,大公司会有专门的用户研究工程师来负责,但一般公司都是由产品经理或交互设计师来完成的,而且没有太多资源和时间,但简化的用户分析也是有用的,一般做用户分析的目的:确定目标用户,详细了解用户的目的和行为,用户的问题,用户使用场景以及当前用户问题的解决方案等等。简单有效的方法就是做几次用户访谈,通过访谈其实可以了解足够多,如果资源和条件足够,调查问卷,焦点小组都是常见的方法,如果已有用户基础,可以进行用户数据分析,精确了解用户行为,也有很多开放平台如百度指数进行数据查询。产出物有用户画像,用户故事板,用户研究报告等,不管产出什么,最重要是脑子里有清晰的目标用户形象。
2、需求整理

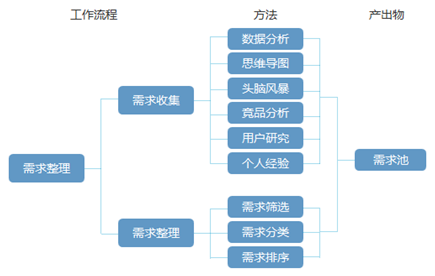
需求整理之前需要做需求收集,收集的方式有很多种,数据分析,思维导图梳理,用户研究,竞品分析,个人经验等等。收集一系列需求后,开始整理筛选,去掉不合理的需求后,按功能框架,用户量,使用频率,开发难度,用户习惯,商业价值,数据表现等等方面分析排序和分类,产出物一般就是需求池,需求池会伴随产品的整个生命周期,需要细致和认真的去维护。
3、竞品分析

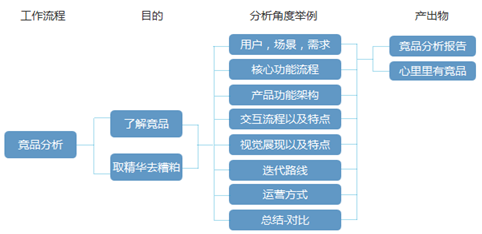
现在做一款产品大多数已经有竞品,做好竞品分析能达到事半功倍的效果。产品层面的竞品分析就从用户需求、产品功能,交互流程视觉展现等进行分析和对比,总结出优劣势和机会等。个人觉得不应包含市场格局,公司战略之类的,商业层面的竞争关系可以放在商业市场环节去分析。做竞品分析目的是了解竞品,更好制定竞争方案,同时学习竞品优秀的地方,但别照抄,哪怕微创新一下也好。产出物是竞品分析报告的等文档。
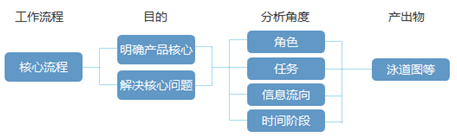
4、核心流程

产品能满足最主要的用户需求是什么,需求分析阶段需要团队人员明确核心流程,统一方向。流程中包含角色,任务,信息流向等几个关键点,产出物一般是泳道图。
5、技术分析

在核心流程制定后拉着技术负责人共同探讨一下,了解下研发成本,产品设计人员要有个意识,在设计流程阶段会有很多讨论和评审,尽量拉上技术负责人,这样后期会省很多麻烦。
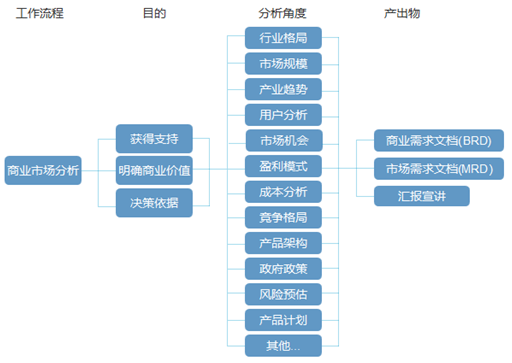
6、商业市场

做某一行业的产品,必须深入了解行业,商业市场分析是一个很大的话题,很多公司都是大佬们决定的,更多是产品经理在执行。目的是明确产品的商业价值,为高层做决策参考依据,获得人、钱、资源支持等。分析的角度很多,主要是了解行业,市场,竞争,用户等,预估成本和风险,不同的行业,公司,阶段侧重点不一样,需要具体问题具体分析。产出物是商业需求文档(BRD)和市场需求文档(MRD)等文档,个人觉得最重要的环节其实是项目汇报宣讲。
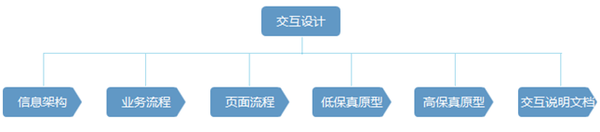
二、交互设计

需求都梳理好了之后就进入到了交互设计阶段,这是一个产品成型的阶段,产品从抽象的需求转化成具象的界面,需要产品经理和交互设计师配合完成,当然大部分公司都是产品汪流着泪自己完成。
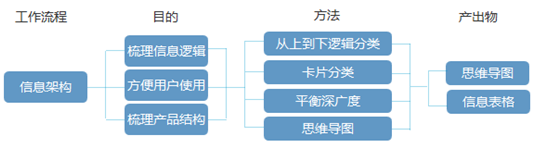
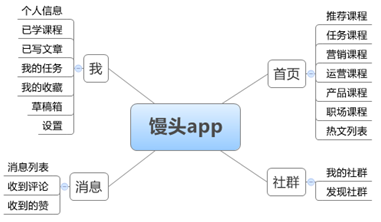
1、信息架构

这里说的信息架构简单理解就是信息分类,产品由哪些功能组成,将相关功能内容组织分类,明确逻辑关系,并平衡信息展现的深广度,引导用户寻找信息,这一步要把导航规划好,最好的产出物就是一个思维导图的表格。如下图:

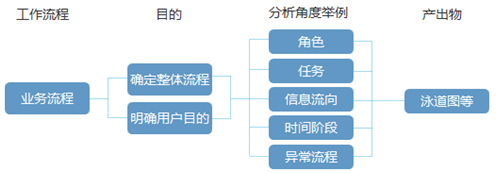
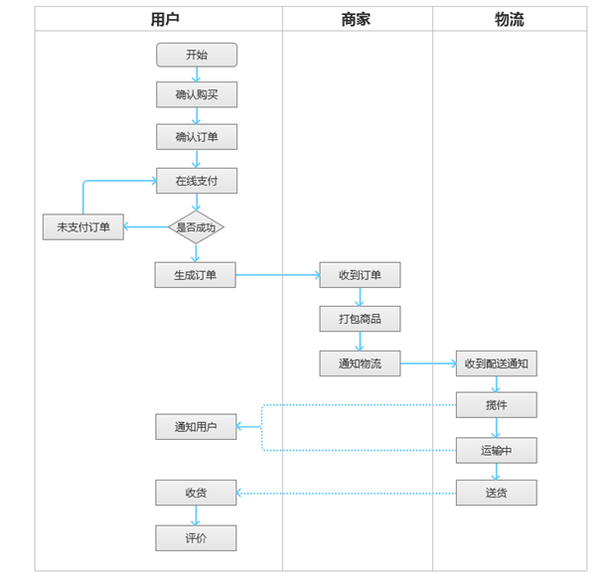
2、业务流程

业务流程是一个产品功能设计的基础,是一定要画的,流程确定了,后面的工作才能顺利进行,否则会出现产品功能实现摇摆不定,反复修改的状况。确定好产品中的角色,角色的任务,阶段,按信息流向把流程绘制出来。一般绘制完业务流程,产品需求文档(PRD)也该成型了,PRD文档的写法不多做讨论了,主要其实是给开发做参考依据,把产品层面的逻辑表达清楚就可以。业务流程举例:

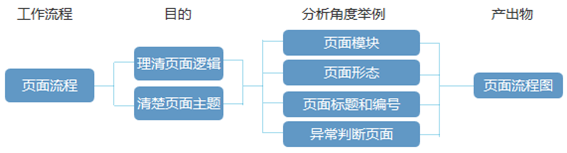
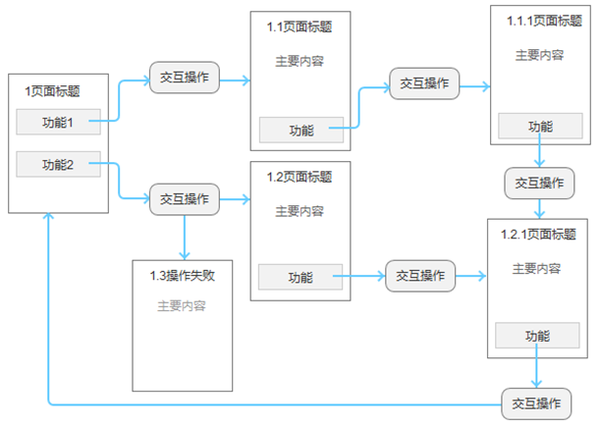
3、页面流程

页面流程是业务流程延伸,要以用户为中心的思路来整理,按用户使用页面的顺序进行组织,把页面结构和跳转逻辑梳理的更清楚,并确定每个页面的展现主题。如下图:

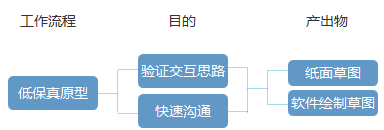
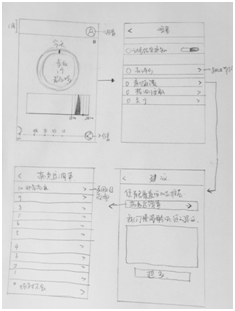
4、低保真原型

低保真原型就是验证交互想法的粗略展现,不用精细,因为在这个阶段会有很多更改,需要不断的评审和讨论,最好就是纸和笔手绘,也可以用Axure或sketch做一些简单的草图,好用的软件还有mockups。如下图:

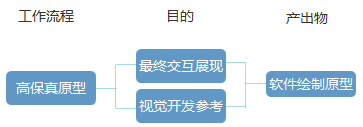
5、高保真原型

高保真原型要将详细的页面控件、布局、内容、操作指示、转场动画、异常情况等等都详细表达出来,给视觉和开发详细参考,也是交互设计的最终定稿,高保真原型可以显著降低沟通成本,具体高保真到什么程度也得看团队习惯和时间,有的团队会无限接近视觉稿,模拟真实的产品交互操作,有的则还是以黑白灰为主,把交互细节都展现出来,特别需要颜色体现交互的的地方才加一些颜色提示。如下图(来源于网络):


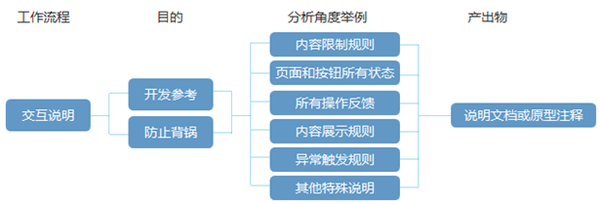
6、交互说明文档

很多公司都没有专门的交互说明文档,因为时间原因一般就是在原型旁边的注释说明,不管单独的文档还是原型注释,目的都是要把交互逻辑和交互规则表达清楚。当然还有的时候,如果项目出现了一些状况,不用被开发说你的交付物不全,成为背锅侠。写交互文档要站在以开发为中心的思维上,想想开发看着说明能不能理解交互逻辑和规则。
三、视觉设计
1、视觉概念稿
正式视觉设计之前,挑几个典型页面设计不同的风格稿,等评审确定视觉风格后,再进入下一步工作,避免推翻重做的风险。
2、视觉设计图
视觉设计也是一个很复杂的工作流程,影响一个产品展现在用户面前最直观的印象,需要延续用户体验设计原则和良好表达产品风格。视觉设计之后还需要建立标准控件库和页面元素集合等视觉规范,使团队的工作统一化,标准化。如下图:


3、标注切图
web的视觉设计完成后,需要给设计稿做标注,方便前端工程师切图,标注的内容主要是边距,间距,控件长宽,控件颜色,背景颜色,字体,字体大小,字体颜色等。移动端的设计稿不仅需要标注,还需要切图,把页面控件拆分成小图片,方便开发实现。切图要注意的就是不同分辨率,比如ios的切图就分为1倍图,2倍图,3倍图来适应不同分辨率。切好的图片按照页面和模块名称或以不同分辨率进行分类放入不同文件夹。
四、工作流程的开展形式
实际的工作环境下,下游的人不会按部就班的等上游的人完成所有工作,才开始进行自己的工作。在复杂的项目中,会将大项目拆分成不同的周期版本,按不同版本配合工作,如产品经理完成第一周期的工作后交付给交互设计师,交互设计师在进行第一周期的工作时,产品经理已经进入第二周期,然后所有上下游人员都这样顺延工作,提高效率。这来源于敏捷开发的工作思想,当然中间还有很多高效快速的工作方法,这里不多讨论。

还想跟大家说一个小的思路,就是让下游的人在做工作时候都提前一个阶段或者两个阶段参与上游工作,不要等着上游有了输出物后才开始工作,花几个小时时间,会让自己的工作思路更清晰,减少很多沟通成本和撕逼。比如在做核心流程时拉着开发负责人一起探讨,开发心中有数,等交付原型时,不用产生太大分歧。之前所在团队在需求分析阶段会多次拉着测试一起讨论,每次花一两个小时的时间,省去的是测试阶段几倍的沟通时间。
标准化工作流程主要是为了规避问题,提高效率,不是为了标准的工作流程去做工作,每个公司的流程都被人员配置,项目周期,甚至公司文化影响着,不论什么样的流程,能够达到工作目标的流程就是好流程。
CIO之家 www.ciozj.com 公众号:imciow